티스토리 뷰
안녕하세요.
오늘은 루마퓨전으로 유튜브 동영상 썸네일을 만드는 것부터
루마퓨전 저장하는 방법까지 알아보겠습니다.

제가 이번에 루마퓨전 연습을 하면서 만든 썸네일인데,
브이로그 썸네일로 이용하기 좋게 만들어진 거 같아 하는 법 설명해드리려고 글을 작성했습니다.

이번에 만들어볼 썸네일은 요겁니다!
화질은 제가 가지고 있던 사진 화질이 그리 좋지 않은 관계로 좀 깨진 거 같은데 ㅠ
색감 반반, 액자틀, 크로마키 효과, 글씨, 사진 합성? 디졸브? 효과 까지 했어요.
그럼, 지금부터 시작해보겠습니다.

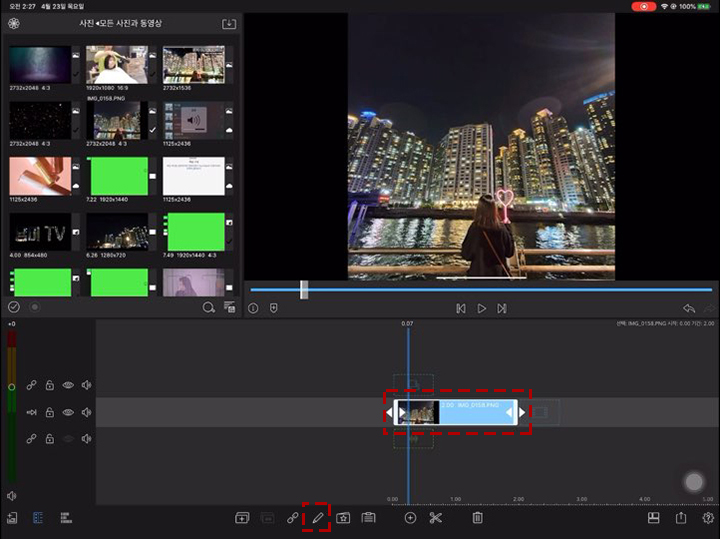
먼저, 배경으로 쓸 사진을 가져와주세요
영상이나 글씨 등 선택하신 후 편집 화면에 들어가시려면
원하는 영상을 더블클릭하거나 하단에 연필모양을 클릭하시면 됩니다.
추후 편집 화면에 들어갈 때 추가로 설명 안할거니 확인해주세요.

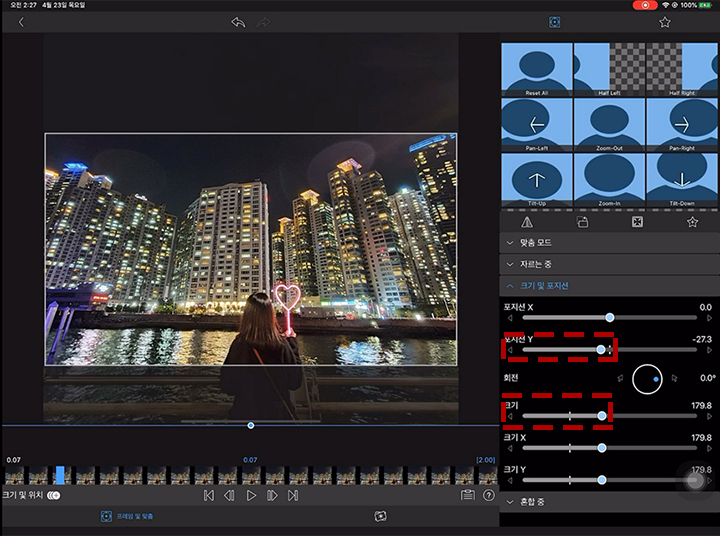
이사진의 경우는 사이즈가 화면과 맞지 않아 편집으로 들어가서 크기를 키웠어요
적당히 위치 맞춰서 이동해주고, 가운데를 맞춰주려고 포지션 x 중앙 점부분을
더블클릭해서 맞춰줬습니다.

그럼 이렇게 기본 배경으로 쓸 사진이 완성됩니다.
이제 사진에 효과를 넣기 위해 복사해서 사진 위쪽으로 올려주세요.
같은 사진이지만 효과를 반반으로 나타내기 위해 이렇게 만들었습니다.

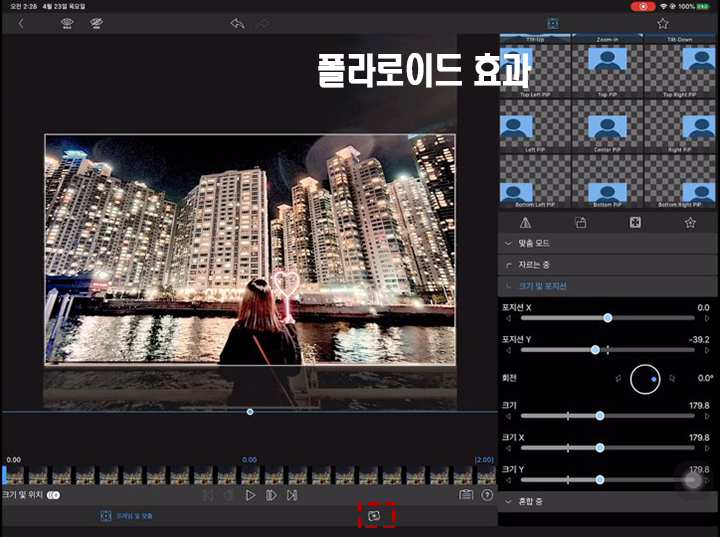
편집으로 들어가서 컬러 및 효과에서 원하시는 색감을 선택해주시면 됩니다.
이거저거 보다가 저는 폴라로이드가 몽환적인 색감인 거 같아서 선택했고,

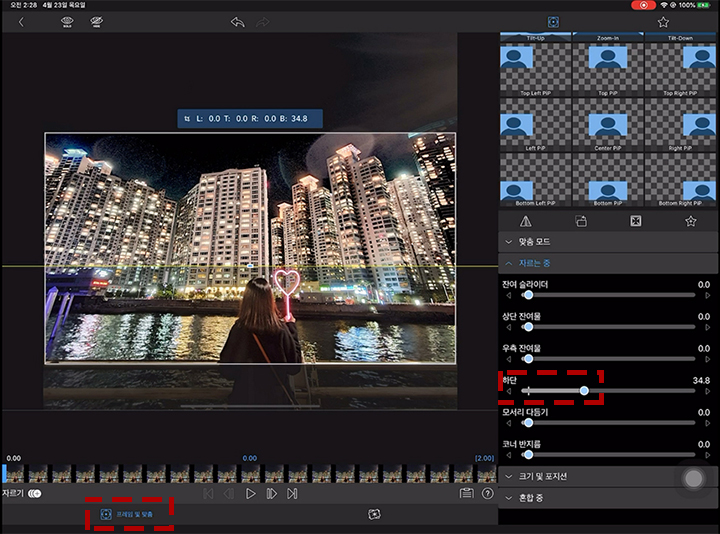
그 다음 프레임 및 맞춤으로 들어가 자르는 중에서 하단을 조금 잘라줬습니다.
그럼, 이렇게 반이 나뉜 사진이 완성되죠.

이제 그 밑에 있던 사진 색감도 조정해주기 위해
똑같이 편집 > 컬러 및 효과로 들어가서 컬러를 선택해줍니다.
chrome로 적힌 크롬을 선택했는데,
개인적으로 폴라로이드 효과랑 대비효과 내기 제일 예쁜게 크롬인 거 같아요

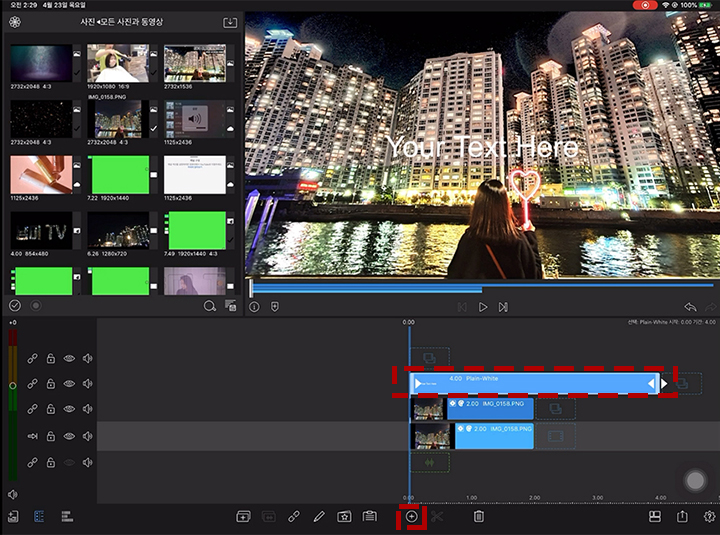
그리고 이번엔 반투명한 액자 프레임을 만들어주기 위해 오버레이 타이틀을 추가해줍니다

똑같이 편집으로 들어가 기본으로 적힌 글씨는 없애주신 후,
네모 한개 안에 플러스 버튼이 그려진 레이어 추가를 통해 도형을 클릭해줍니다.

기본 네모모양이 나오는데 사이즈(크기)를 키워줍니다.
전체를 가득 차게 사이즈를 키워주는데, 정확히 사이즈가 맞을 필요 없이
좀 더 크게 해도 되고, 이 배경 도형은 중앙 정렬을 할 필요도 없습니다.
저는 좀 널널하게 사이즈를 키워준 후 얼굴컬러에 있는 투명도를 조절해줬으며
투명도를 60정도로 조절해주신 후에
( 투명도 조절한 스샷 화면이 날라갔네요 ㅠ 얼굴컬러 하단의 투명도를 조절하시면 됩니다. )

다시 레이어 추가에서 도형을 선택해서 아까보다 조금 작은 네모 모양을 만들었습니다.
이 도형으로 제가 크로마키 효과를 쓸거라 얼굴컬러는 초록색으로 바꿔줬고,
액자 틀같이 이 네모 사각형 주위에 테두리를 만들려고,
모서리 컬러는 흰색으로 하고, 모서리 폭을 좀 넓혀서 60 정도로 맞춰줬습니다.
그리고 이 도형은 중앙을 맞춰야 되게때문에
센터 x와 센터 y 중앙부분을 더블클릭해 중앙도 맞춰줘야 합니다.

그리고 크로마키 효과를 내기 위해 하단에 컬러 및 효과를 들어가서
우측 상단의 열쇠구멍? 같은 모양의 아이콘 클릭해 첫번째 그린 스크린 키를 선택해줬습니다
그럼 이렇게 기본적인 액자틀이 완성됩니다

이제 제목을 쓰기 위해 다시 오버레이 타이틀을 클릭해주시고,
텍스트 편집에서 원하시는 글씨로 써주시면 됩니다.

저는 그냥 친구와 함께 떠나는 부산여행으로 적었으며 얼굴컬러는 블랙,
글씨체는 변경해주시고, 모서리 색상은 화이트로 했습니다.
모서리 폭은 따로 조절하지 않았고, 사이즈만 45정도로 조정해준 후
우측 상단에 올렸습니다

그리고 나서 도형을 추가합니다 컬러는 블랙으로 바꿔주시고,
사이즈는 다시 조절할거기 때문에 대충만 조절해서 원하시는 위치에 두시면 됩니다

그리고 새로 텍스트를 추가해서 조금 더 작게 쓸 글씨를 써주시면 되는데,
저는 해시태그 과연 해시태그 무슨일이일어날까로 했습니다.
이번에도 똑같이 글씨체를 바꿔주시고
글씨 싸이즈는 더 줄여서 33정도로 바꿔준 후 아까 만들었던 검정색 도형 위 쪽에 올려놨죠.

글씨는 제가 원하는 위치에 정확히 두려고 신경썼고,
다시 아까 그 검정색 도형으로 들어가 사이즈와 위치를 수정해줍니다.
미세하게 조정해야되서 손가락이나 애플펜슬로 힘드시면,
센트 x, 센터 y 부분 양 옆의 화살표를 클릭하면서 조절해주시면 됩니다.

이렇게 하시면 글씨랑 배경의 썸네일이 완성되는데
저는 효과를 하나 더 추가했어요.
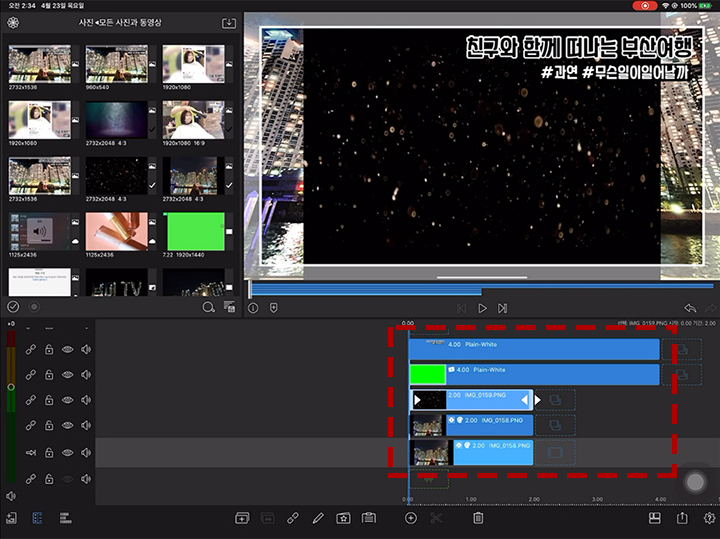
유튜브에 영상소스 라고 검색하시면 무료 배포 하는 영상소스들이 있는데,
그 중 하나 다운 받아서 원하는 부분을 스샷찍어서 사용했습니다.
배경에만 입힐거기때문에 만들어논 액자틀과 글씨는 위로 한칸씩 올려줬고,
배경이미지 위쪽에 사진 하나를 가져왔어요.

이 사진도 사이즈가 맞지 않아서 크기를 대충 키워서 화면을 꽉 채워주고,
프레임 및 맞춤 > 혼합 중 > 혼합 모드옆의 화살표를 눌러 화면을 선택했습니다.

이렇게 완성된 썸네일은 우측 하단에 위로 화살표가 그려진 버튼을 클릭해서
스냅샷을 눌러주세요 그럼 사진 폴더에 저장되는데
좌측 위에 모든 사진과 동영상을 다시 클릭해보시면 새로 떠있는 걸
보실 수 있습니다!
사진으로 스샷하는데 한계가 있어 아래에 유튜브 영상도 올렸습니다.
요렇게 유튜브 영상으로도 준비했는데,
하면서 궁금하신 점이나 보안해야할 개선점 등 있으시면
댓글로 남겨주세요.
( 구독, 좋아요 눌러주시면 감사합니다 ㅠ )
'💡 정보 정리 & 꿀팁' 카테고리의 다른 글
| 아이폰 풀커버 강화유리 케이스 장, 단점 (0) | 2020.04.26 |
|---|---|
| 공심채 칼로리, 영양성분, 보관방법까지 (feat. 모닝글로리) (0) | 2020.04.26 |
| 유튜브 재생목록 만들기, 추가, 삭제 하는 법 (0) | 2020.04.24 |
| DUTY FREE(듀티 프리), TAX FREE(텍스 프리), TAX REFUND(GLOBAL TAX FREE, 택스 리펀) 의 차이 (0) | 2020.04.22 |
| 무칼로리 감미료, 수크랄로스(Sucralose)와 그 부작용 (0) | 2020.04.22 |
- Total
- Today
- Yesterday
- 티스토리챌린지
- 6월 탄생화
- 7월 꽃말
- 무의식 심리테스트
- SVT
- 성격테스트
- 세븐틴 헹가래
- 신기한 심리테스트
- 오블완
- 6월 꽃말
- 세븐틴
- 음식 심리테스트
- 연애 테스트
- 간단한 심리테스트
- 화장품 성분
- 연인 심리테스트
- 동물 심리테스트
- 커플 심리테스트
- 그림 심리테스트
- 소름돋는 심리테스트
- SEVENTEEN
- 성격 심리테스트
- 7월 탄생화
- 심리테스트
- 연애 심리테스트
- 6월 탄생화 꽃말
- 실손보험
- 재미있는 심리테스트
- 19금 심리테스트
- 7월 탄생화 꽃말
| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | 5 | 6 | 7 |
| 8 | 9 | 10 | 11 | 12 | 13 | 14 |
| 15 | 16 | 17 | 18 | 19 | 20 | 21 |
| 22 | 23 | 24 | 25 | 26 | 27 | 28 |
| 29 | 30 |
